等寬字體
此條目需要補充更多來源。 (2020年4月2日) |

等寬字體(下)
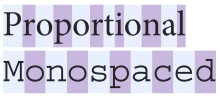
等寬字體(英語:Monospaced Font)是指字元闊度相同的電腦字體。相反,比例字體字元闊度不同。
概要
[編輯]傳統西文印刷中,比例字體有利閱讀,但受打字機及早期電腦畫面顯示等技術所限,無法調整字母闊度比例,因此將字元都製成等寬。在等寬字體中,字母「i」、「j」兩邊空白多,字母「w」、「m」的筆畫緊湊。
但是隨着圖形用戶界面普及和電腦技術提高,比例字體的局限得到突破,因此現在排版上顯得比較自然的比例字體的使用已經相當普及。
東亞文字中,方塊字基本視為等寬,如各地區的漢字、全型日語假名、韓語諺文音節等都是等寬,但有些中/日文字體將西文字元製成比例闊度,造成一體兩式。
東亞標點有時會隨標準規定、壓縮處理而改變寬度;CSS有項font-variant-east-asian設定可以自訂壓縮與否[1]。
舊版中文Windows作業系統預設字體新細明體(正體)/中易宋體(簡體)東西文皆等寬;Windows Vista改為微軟正黑體(正體)/微軟雅黑(簡體),全型字元等寬;半型西文字元比例闊度。
應用
[編輯]
在互聯網裡,網友和藝術家常用等寬字體創作ASCII藝術作品。若使用比例字體顯示這些作品,它們往往會因字體寬度不一而無法正確顯示圖樣。
代碼編輯器、命令列/虛擬終端等純文字介面也會用等寬字體以便對齊,有利閱讀代碼文字,尤其在顯示比例過窄、小字體介面上不易分辨的字元(如Iilj1)與標點。
網頁瀏覽器在遇到<pre>、<code>等HTML標記時,通常預設使用等寬字體顯示其內容。[2][3]
等寬字體舉例
[編輯]


僅為舉例,作業系統間可能有異。
西文字體
[編輯]- Courier(PostScript核心字體)
- Courier New
- Nimbus Mono L
- GNU FreeMono
- Liberation Mono(大小一致,「度量相容」,「metrically compatible」)
- DejaVu Sans Mono
以下列出通常只在某些系統找到的字體。
- GNU/Linux,Solaris
- Luxi Mono
- GNU Unifont
- macOS
- Windows
西文等寬的中日韓字體
[編輯]西文等寬的中日韓字體不少,如中易宋體、中易黑體、さざなみ(Sazanami)、IPA字體、細明體、Hei、Kai、Osaka-等幅和MS明朝;一些西文等寬的中日韓字體有比例半型版,如新細明體(PMingLiU),名字前有P。
參考資料
[編輯]- ^ font-variant-east-asian. Mozilla Dev Net. [2016-09-22]. (原始內容存檔於2021-05-01).
- ^ <pre>: The Preformatted Text element - HTML: HyperText Markup Language | MDN. [2022-11-06]. (原始內容存檔於2022-11-23) (英語).
The text is typically rendered using a non-proportional, or monospaced, font.
- ^ <code>: The Inline Code element - HTML: HyperText Markup Language | MDN. [2022-11-06]. (原始內容存檔於2022-11-19) (英語).
By default, the content text is displayed using the user agent's default monospace font.
